
VS Code sticky scroll
VS Code's sticky scroll feature will stick the nested structure of your code to the top of your editor.
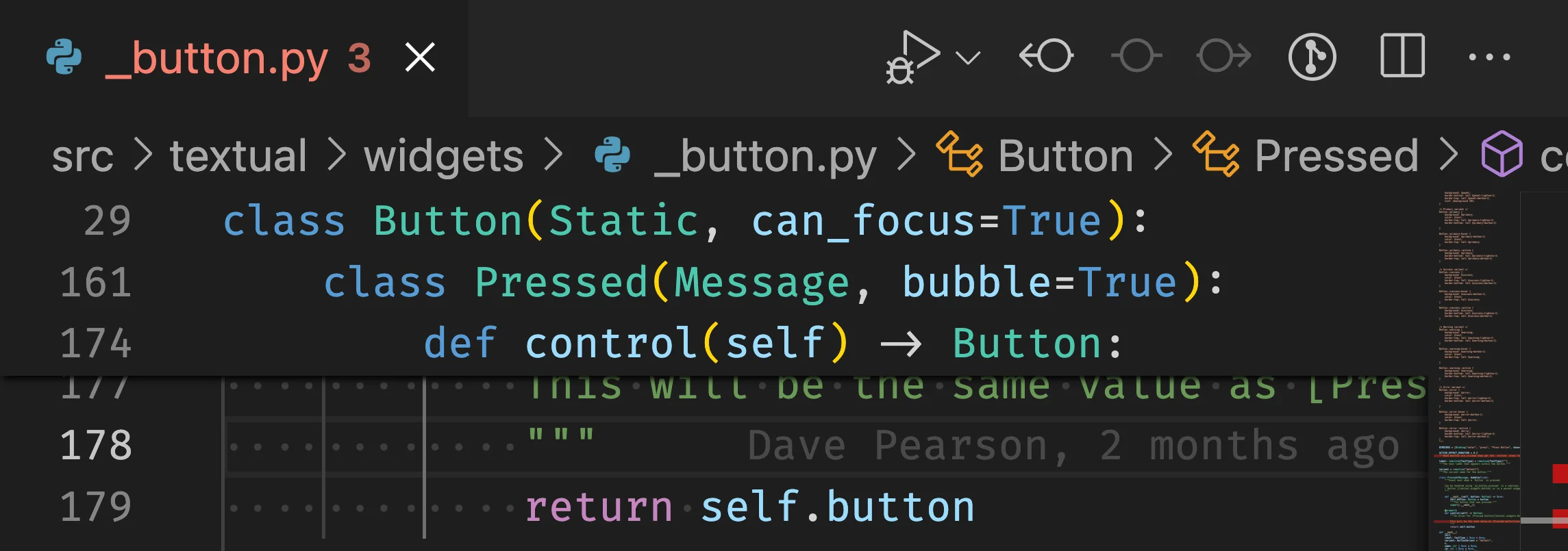
For example, in the screenshot above, we can see that the lines 29, 161, and 174, define the nesting inside which the code return self.button lies.
So, we conclude that return self.button is a return statement inside the method def control(self) -> Button that is a method of the class Pressed(Message, bubble=True), which is a class that is nested inside class Button(Static, can_focus=True).
To toggle this feature on/off, all you need to do is open your command palette (Cmd/Ctrl + Shift + P) and type “toggle sticky scroll”.
That's it for now! Stay tuned and I'll see you around!
Become the smartest Python 🐍 developer in the room 🚀
Every Monday, you'll get a Python deep dive that unpacks a topic with analogies, diagrams, and code examples so you can write clearer, faster, and more idiomatic code.
References
- VS Code 1.70 release notes, https://code.visualstudio.com/updates/v1_70#_editor-sticky-scroll [last accessed 21-06-2023];