Creating quick prototypes
ChatGPT is a large language model developed by OpenAI that has taken the world by storm. I have been playing around with ChatGPT a lot and I can say, confidently, that it has made me much more productive.
The examples that follow will show two features that I prototyped quickly for my blog by interacting with ChatGPT-4. I will share screenshots of my initial interactions with ChatGPT-4 over the TypingMind interface.
The features can be tested out in this article but they will have issues! As I said, these are just prototypes created with the help of ChatGPT! If you find any issues with these features, feel free to reach out to me or to comment below. Your help is much appreciated!
Share on selection
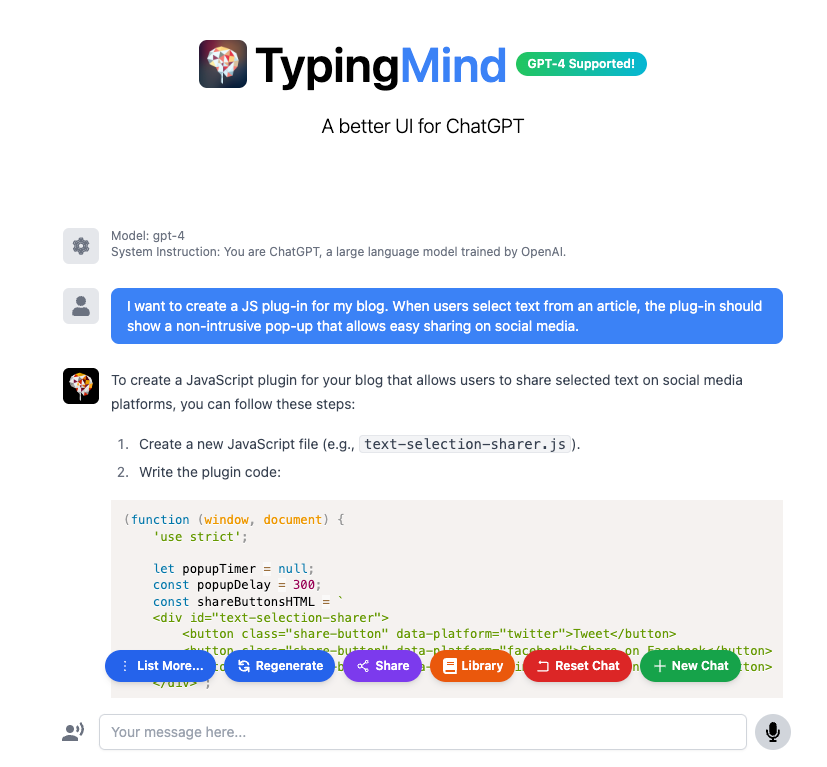
As an example, go ahead and select a sentence in this article. You should see a pop-up that invites you to share your selection over some social media platforms. That pop-up is powered by some JavaScript code that ChatGPT prototyped for me! Here is a screenshot of me using TypingMind to interact with ChatGPT-4:

Now, bear in mind that the code wasn't perfect and I needed to tweak it, but I have enough experience programming that the prototype I was given by ChatGPT was all I needed to get started.
Things that I needed to change included the way we compute the location of the pop-up and the colours used to style it.
The pop-up is still far from perfect, but I really appreciate the fact that now I have something that I can play with.
Copy code in code blocks
Another feature I have wanted to add to my blog for a while is an icon in code blocks that allow copying and pasting the code inside them.
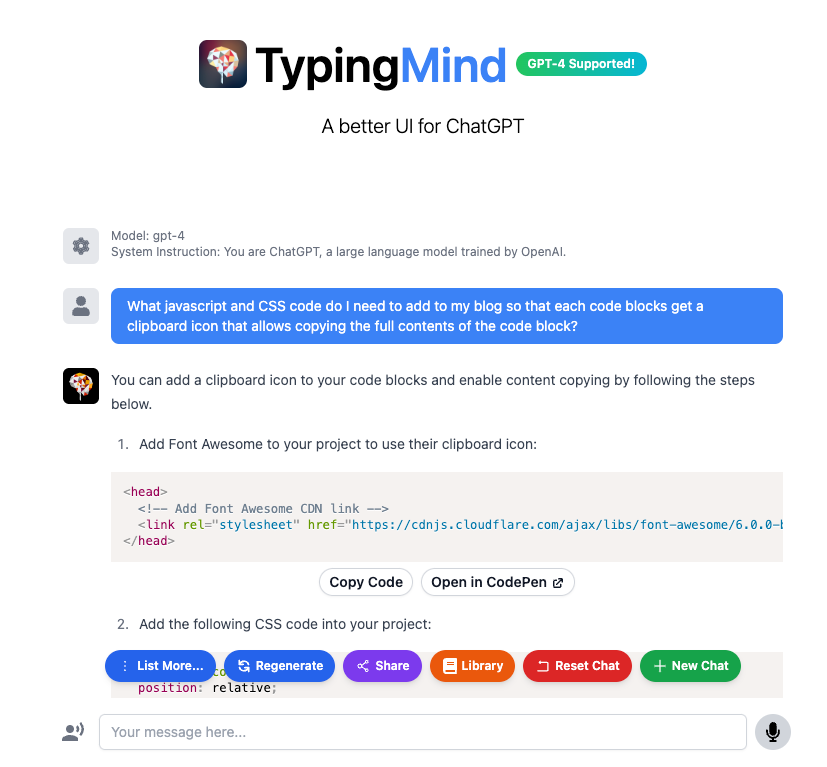
Again, a quick ChatGPT-4 interaction over TypingMind was all I needed to get me going:

To try this out, just try to copy the code in this code block:
from functools import cache
@cache
def fibonacci(n):
if n <= 1:
return 1
else:
return fibonacci(n - 1) + fibonacci(n - 2)This one is closer to the final state I would like, but I would still like to add some form of visual confirmation that the code was successfully copied.
Tips for working with ChatGPT
I would like to share some brief tips on working with ChatGPT for prototyping:
- Be specific about your needs: I found that I get better results when I ask for specific and concrete things. So, feel free to have a chat where you ask for ideas, but create a new chat when you want to build something specific.
- Take it step-by-step: I have found greater success when I ask for ChatGPT to build something incrementally. This varies from prototype to prototype, but what seemed to work best for me was asking for ChatGPT to do a series of consecutive subtasks and then putting them all together.
- Doubt everything it gives you: ChatGPT replies always with the same confidence, regardless of whether the information/code is right or wrong. Test everything out, read the output it gives you, and be prepared to fix things.
These are three simple tips that I hold in my mind whenever I am playing with ChatGPT. If you have any more, feel free to let me know by commenting below!
Become the smartest Python 🐍 developer in the room 🚀
Every Monday, you'll get a Python deep dive that unpacks a topic with analogies, diagrams, and code examples so you can write clearer, faster, and more idiomatic code.